
Multiple MVCs

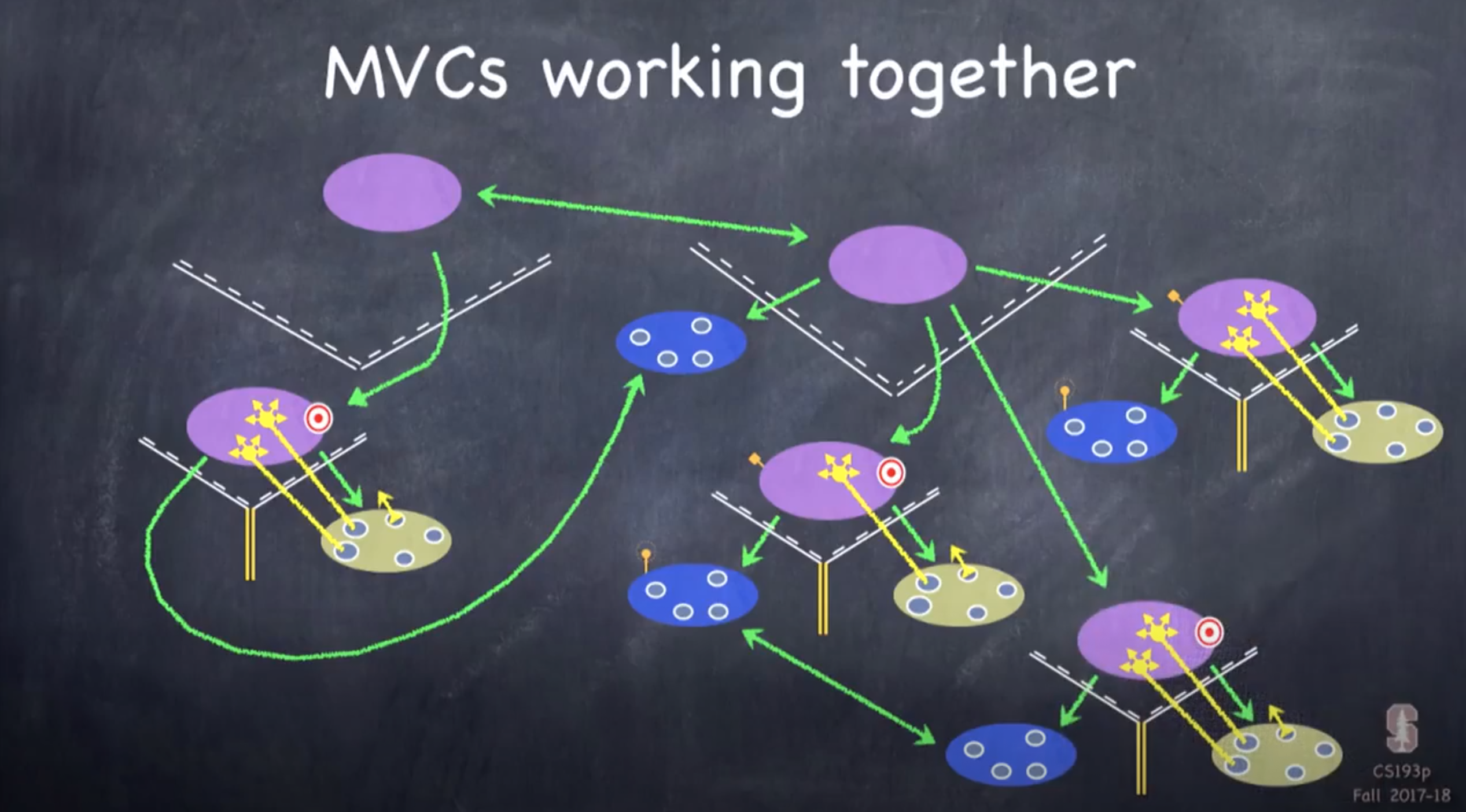
이번 강의에서는 MVC가 다른 MVC를 포함하면서 기능을 크고 강력한 앱을 만드는 것을 다루게 됩니다. 위 슬라이드로 MVC가 다른 MVC를 하위 뷰로 갖고 있는 모습들을 보여줍니다. iOS가 제공하는 다른 MVC의 View에 해당하는 Controller들을 제공하는데 99%의 경우 다음 세 가지 중 하나를 쓴다고 합니다.
- UITabBarController 👉 하단 탭 바
- UISplitViewController 👉 Master - Detail 형태를 갖는다
- UINavigationController 👉 MVC 간 이동하는 형태로 쓰인다
UITabBarController

화면 하단에 탭을 여러개 포함하고 있는 뷰입니다. 하단의 버튼들은 다른 MVC가 포함되어 있고, tabBarItem이라는 변수에 따라서 TabBarControlller가 뷰의 일부로 다른 MVC를 표시하게 됩니다. 매우 객체지향적인 방법입니다. 일반적으로 5개 이상의 요소를 넣는 것을 추천하지 않는다고 합니다. 추가하고 싶은 탭들은 '더 보기' 같이 클릭할 수 있는 버튼으로 만들어두는 것도 괜찮다고 합니다.
UISplitViewController

아이폰 X Max나 8 plus 화면 크기의 기기나 그 이상의 큰 화면의 landscape 모드에서는 Master-Detail 형태의 모습을 보여주게 됩니다. 작은 화면의 기기에서는 Master, Detail 둘 중 하나의 화면만 보여지게 됩니다.
UINavigationController

스택에 MVC를 쌓아가는 식으로 사용자에게 보여줍니다. 사용자는 가장 마지막에 추가된 MVC를 보게됩니다. 위 이미지의 상단에 Setting이라는 title을 가지고 있는데 이런 요소들은 UIViewController의 navigationItem 프로퍼티라고 합니다. 스택에 쌓이는 MVC는 힙에 쌓이게 되고 pop되는 MVC는 힙에서 제거됩니다.
다음의 두 함수를 사용해서 뷰 컨트롤러를 생성하거나 없앨 수 있는데 일반적으로 사용하지 않는다고 합니다. 일반적으로 세그웨이를 사용한다고 합니다.
- func pushViewController(_ vc: UIViewController, animated: Bool)
- func popViewController(animated: Bool)
Segues
Segue는 MVC가 다른 MVC를 나타내게 합니다.
Segue 종류들
- Show Segue 👉 Navigation Controller나 Modal에 push 해준다
- Show Detail Segue 👉 스플릿 뷰의 Detail에 보여지거나 Navigation Controller에 push 해준다
- Modal Segue 👉 스크린 전체를 사용하면서 다른 MVC들은 freeze 된다고 한다
- Popover Segue 👉 MVC 위에 작은 popover 창을 띄운다 (modal segue와 마찬가지로 이전에 있는 MVC들은 freeze 된다)
Segue는 항상 새로운 MVC 인스턴스를 만든다. 이 부분이 정말 중요하다고 합니다. 스플릿 뷰에서 새로운 Detail 뷰가 보인다면 그건 Detail뷰가 수정된 것이 아니라 새로운 뷰가 그려진 후 Detail에 들어간겁니다.
참고로 사용자가 네비게이션 컨트롤러를 활용해서 "뒤로가기" 버튼을 눌렀을 때는 segue를 사용한 것이 아닙니다.
아래 코드로 segue를 직접 호출할 수도 있습니다. 이 때 segue에 설정된 identifier를 알고 있어야 합니다. 스토리보드를 쓸 경우 아래 슬라이드 처럼 설정해줄 수 있습니다.
func performSegue(withIdentifier: String, sender: Any?)

Segue를 부르는 MVC에서 prepare() 메서드를 활용해서 새로 생성할 MVC의 준비 작업을 할 수 있습니다.
func prepare(for segue: UIStoryboardSegue, sender: Any?) {
if let identifier = segue.identifier {
switch identifier {
case "Show Graph": // ❗️❗️ MVC는 여러 Segue를 가질 수 있다.
if let vc = segue.destination as? GraphController {
// ❗️❗️ 이 타이밍에 vc의 outlet은 전부 nil입니다.
vc.property1 = ...
vc.callMethodToSetItUp(...)
}
default: break
}
}
}
아래의 메서드를 통해 segue로 다음 MVC를 연결할지 말지를 Bool 값을 리턴 받을 수 있습니다. 잘 안쓰는 함수라고 합니다.
func shouldPerformSegue(withIdentifier identifier: String?, sender: Any?) -> Bool
Timer
함수를 주기를 갖고 반복적으로 사용할 수도 있고, 시간을 재고 싶을 수도 있습니다. 그럴 땐 timer를 쓰면 된다고 합니다. 아래 코드에서 timer를 weak var로 선언해준 이유는 timer가 동작하는지 확인할 때 nil 인지 아닌지로 판단할 수 있기 때문이라고 합니다. "Cool feature" 라고 소개하네요.
class func scheduledTimer(
withTimeInterval: TimeInterval,
repeats: Bool,
block: (Timer) -> Void
) -> Timerprivate weak var timer: Timer?
timer = Timer.scheduledTimer(withTimeInterval: 2.0, repeats: true) { timer in
// your code here
}
// timer를 힙에서 제거해버립니다.
timer.invalidate()
// timer의 오차를 허용합니다.
timer.tolerance = 10 // in seconds
Animation 종류

다음 수업에서 다룰 animation을 훑고 지나갔습니다. 부연설명이 없어서 슬라이드로 대체했습니다. 아래는 animation이 발생하는 동안 변화를 줄 수 있는 것이라고 합니다.
- frame/center
- bounds (center를 변화시키는 것과 다르다.)
- transform (translation, rotation and scale)
- alpha
- backgroundColor
자세한 사항들은 다음 강의에서 다룹니다.
유튜브 영상 링크
Stanford - Developing iOS 11 Apps with Swift - 7. Multiple MVCs, Timer, and Animation
Stanford CS 193P Stanford - Developing iOS 11 Apps with Swift - 7. Multiple MVCs, Timer, and Animation Paul Hegarty begins with an explanation of multiple MVCs and demonstrates Theme Chooser in Concentration. He then introduces timer and animation. All
youtu.be
'CS193P' 카테고리의 다른 글
| [iOS] 스탠포드 CS193P 9강 (0) | 2021.09.02 |
|---|---|
| [iOS] 스탠포드 CS193P 8강 (0) | 2021.09.02 |
| [iOS] 스탠포드 CS193P 6강 (0) | 2021.08.31 |
| [iOS] 스탠포드 CS193P 5강 - 2 (0) | 2021.08.20 |
| [iOS] 스탠포드 CS193P 5강 - 1 (0) | 2021.08.20 |